9″ 8 比特 LCD 广播级监视器
⇓
>尊正BM090是一款超级便携的9英寸全高清小尺寸广播级监视器。小身材同样配备3G/Dual-Link/HD/SD-SDI and DVI-I Inputs这些专业的视频接口。BM090配备第二代CFE色彩管理引擎并且支持自定义DIT LUT导入功能。内置低能耗的面板让您在使用电池供电时更好的续航。通常一款专业的9英寸广播监视器意味着要牺牲面板色深,分辨率或色域,但BM090克服了这些障碍,为您提供了一款和尊正其它尺寸监视器同样高素质的9英寸高清监视器。
色彩管理
尊正内置的第二代色彩高保真引擎(CFE2)可承载多达4,913点(17³)校正及多个DIT风格化LUT,更准确地还原色彩,且更有效地管理多种风格。尊正监视器通过3D LUT来实现不同色彩空间的映射,有SMPTE- C、Rec 709、EBU、DCI P3、BT.2020*、Wide Gamut(屏的原始色域)和用户自定义生成的色彩空间。
*未覆盖100%的BT.2020色彩空间
校正

尊正监视器出厂时已经过校正,用户如有校正需求,可将监视器寄送至尊正公司,我司将免费为用户提供校正服务。
用户也可通过LightIllusion公司的LightSpace CMS 或Portrait Displays公司的CalMAN等高级色彩管理解决方案来进行3D LUT校正,操作简单便捷。
DIT LUT
用户最多可保存16 个1D/3D DIT LUT,并可使用监视器面板的上下键快捷地在不同的LUT之间切换。

示波器范围
尊正监视器BM系列支持亮度、矢量显示、HUE Vector、RGB显示、GBR显示、RGB重叠显示、YCbCr显示、YCbCr重叠显示、柱状显示、直方图、色彩直方图、RGB直方图、音频相位、垂直音频表、水平音频表、音频响度共12种视频波形示波器和4种音频示波器。视频示波器适用所有输入,包括DVI。

音频表
监视器内置多种音频表工具,也可将任意单通道或立体声音频提取至监视器内部扬声器或音频输出。提取音频的延时时长与视频处理时间相等,以保证音频同步。
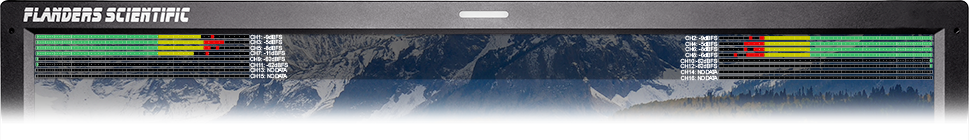
水平音频表

将2/8/16通道的音频以音频组或立体声组的形式显示,并实时显示各通道的分贝值。该音频表的功能包括可调节的音频校准电平、允许的峰值电平和峰值保持时间,其响应速度可选择真峰值、PPM类型I、PPM类型II。若信号中无音频组嵌入,无法将其与静音音频通道进行区分,音频表将显示“无数据”。


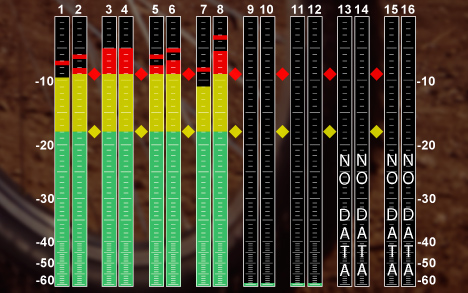
垂直音频表
16通道的音频表,可显示可调的音频校准电平、允许的音频峰值电平和峰值保持时间。其响应速度可选择真峰值、PPM类型I、PPM类型II。若信号中无音频组嵌入,无法将其与静音音频通道进行区分,音频表将显示“无数据”。

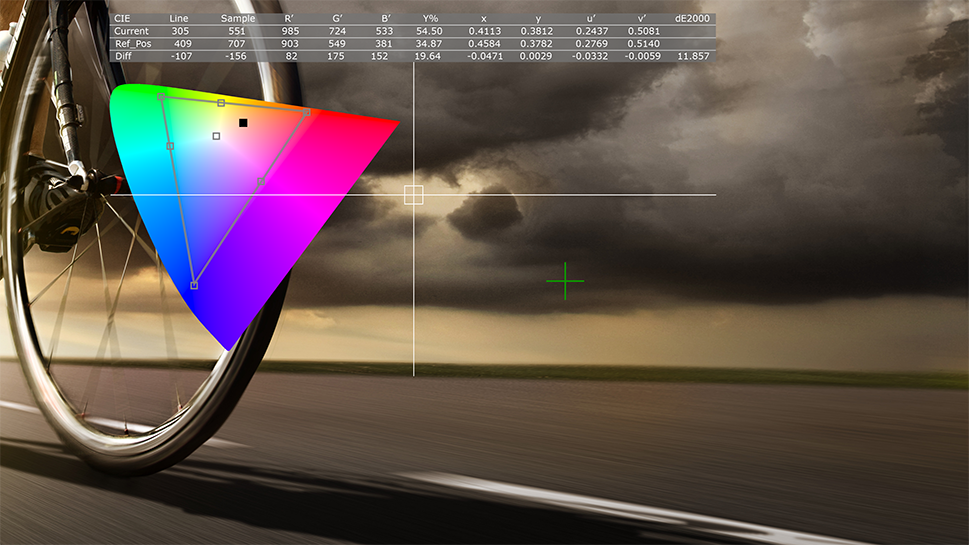
CIE范围
在CIE1931x,y或CIE1976u’,v’色域图中显示当前画面的颜色分布。
测光表(8bit和10bit)
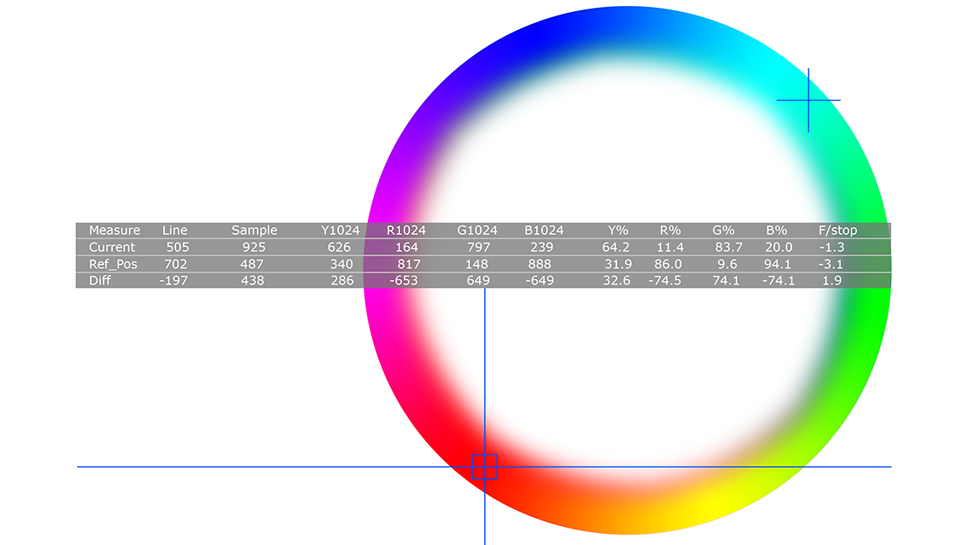
可以测量输入视频中任意一点或者区域的色彩信息.
·

CIE测光表
测量视频任意像素的理论CIE1931xyY,CIE1976u’v’值,还能比较任意两点的色差


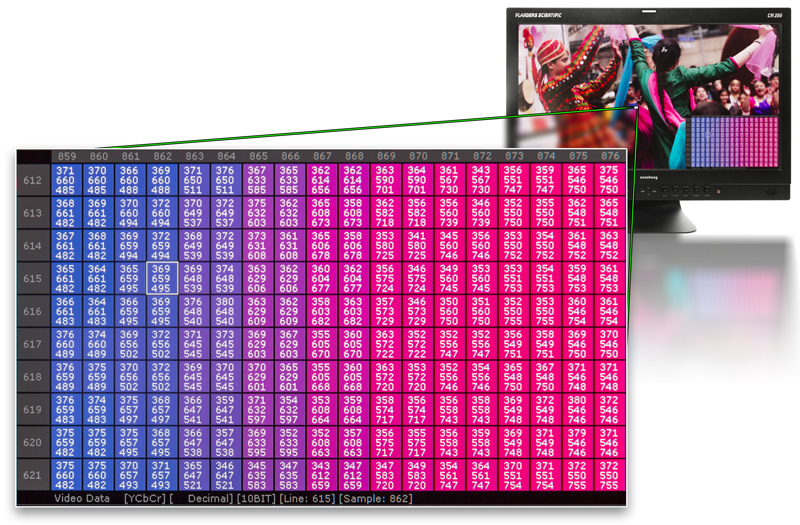
视频数据分析器
视频数据功能可在窗口中逐点显示光标选中区域的视频数据值。窗口以网格形式显示18×10 个像素点的RGB或者YCbCr 值,像素点的颜色由网格点的背景颜色显示,当前选中的点用白色的边框高亮显示,当前选中点的坐标在窗口的下面显示。
标记
包含从标准标记到安全标记,标记背景可以是半透明叠加或黑色叠加的方式显示。标记颜色可自定义。
如果这里没有您需要的标记,可将1920×1080 .bmp格式的图片文件发送至尊正,我们将在以后的固件更新中做相应的添加。
交叉影线
在屏幕显示很多等分的小方格,一般用于拍摄前期的构图。
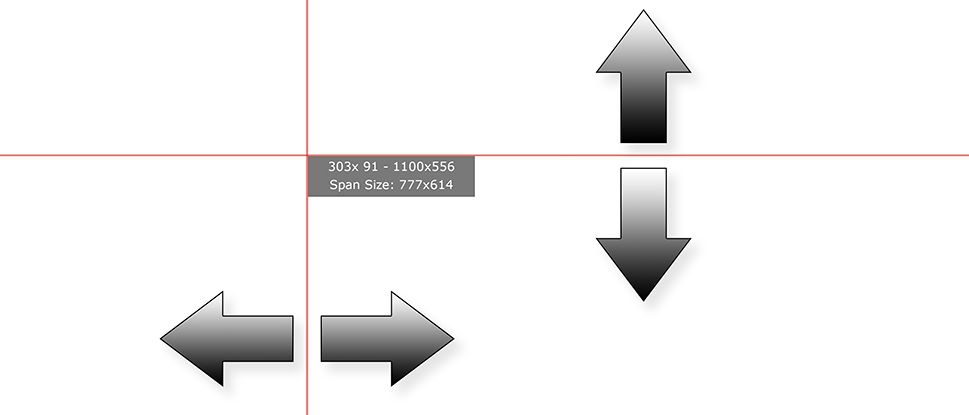
自定义标记
通过该功能可快速创建自定义矩形标记,在屏幕上生成4条可移动位置的标记线,可提示标记线位置和间距,以便参考。


画中画
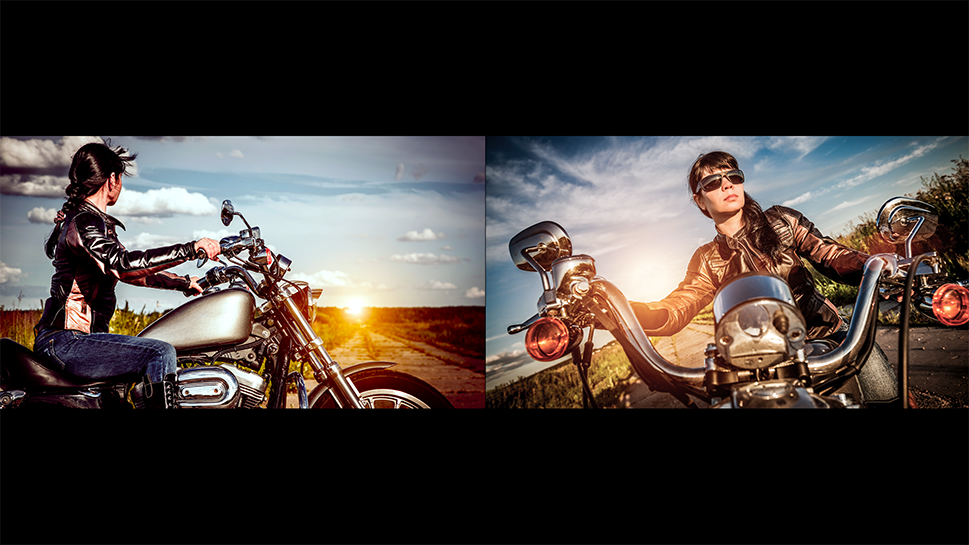
尊正独有的画中画功能可两路信号同时监看,可以是不同的格式、分辨率、帧速率、甚至是不同的输入类型同时显示进行对比。
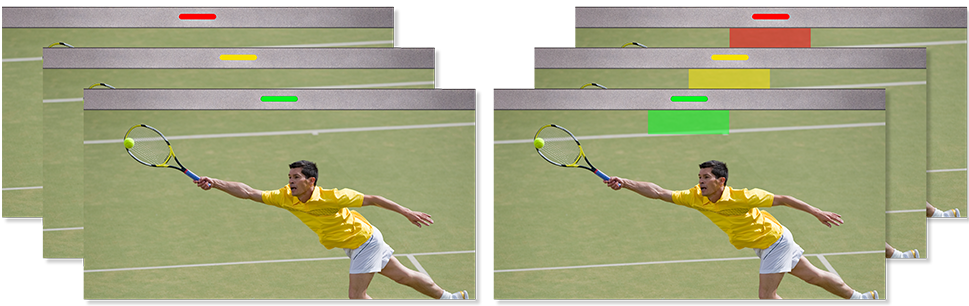
分屏显示
尊正监视器可实现水平和垂直分屏显示,分屏位置可调,使用该功能的两路输入源需具备相同的分辨率和帧率。
 Source 1
Source 1 Source 2
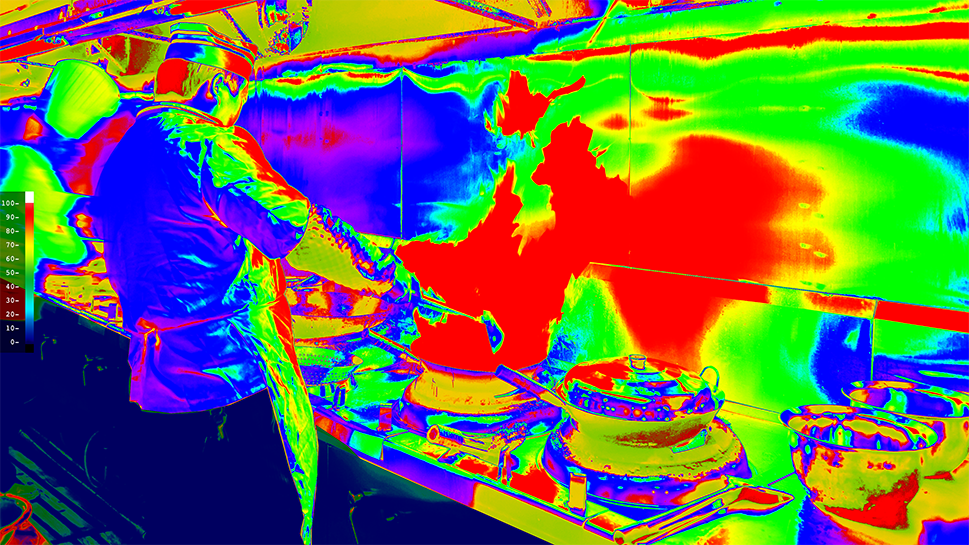
Source 2亮度着色
将画面中的亮度信息用不同颜色标示出来。设有4个调整点,可根据需要调整显示颜色。方便检查画面上亮度过高的地方。

时码
显示SDI信号的VITC1、VITC2或LTC 时码,显示信息的大小和位置可调。

Tally指示灯(Tally Lights & Record Status Tally*)
Tally指示灯或屏幕显示的摄影机开始/停止拍摄的标记状态。无需额外的设备便可知道摄影机何时开始拍摄。
*不是所有的摄影机都兼容此功能,摄影机必须输出可识别的SDI标记。

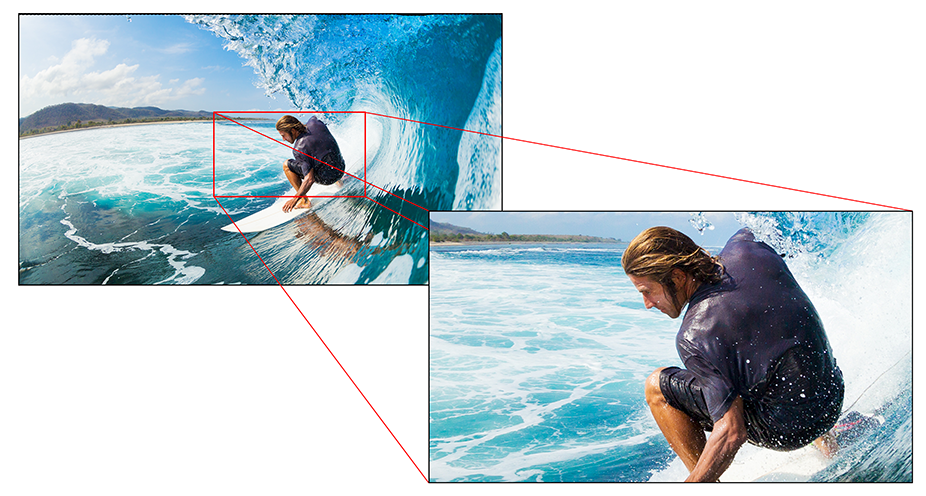
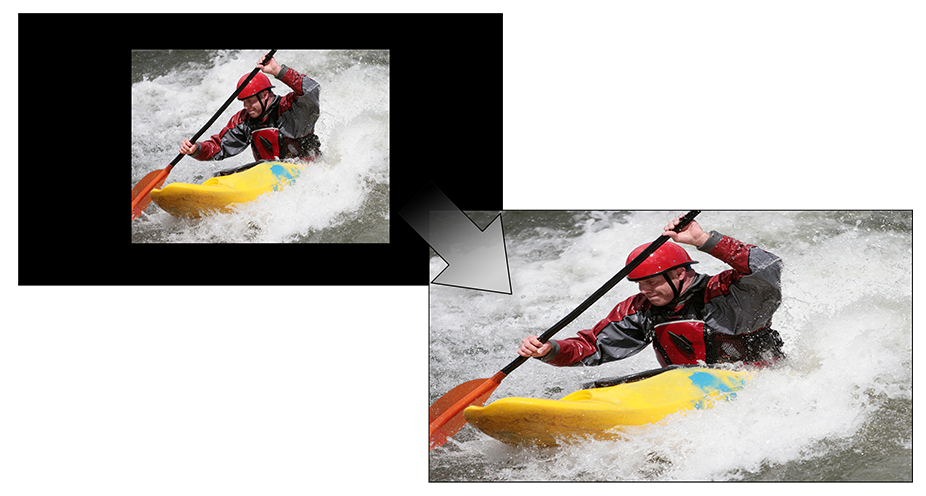
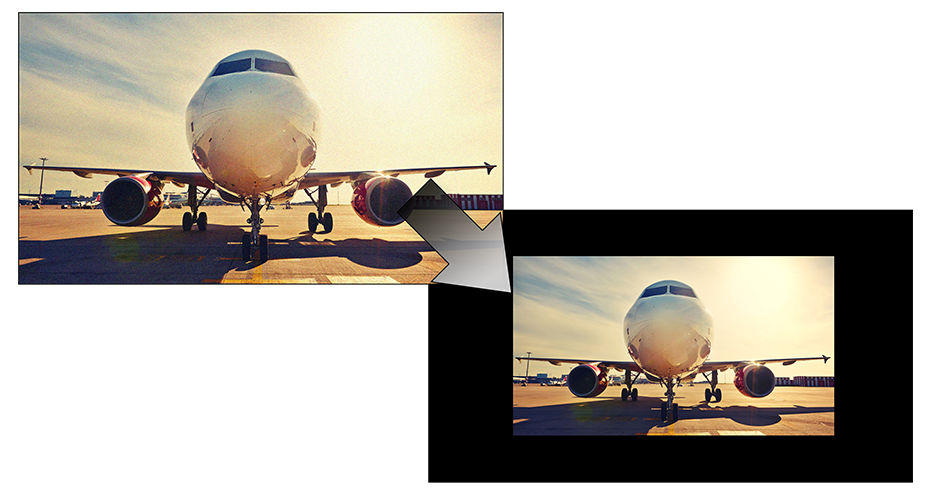
放大模式
像素放大
用来选择并放大视频图像的某一部分区域。
放大
将没有满屏的信号进行全屏放大,它不会改变信号原始的比例,但是会把超出屏幕大小的上下左右的部分裁切掉。


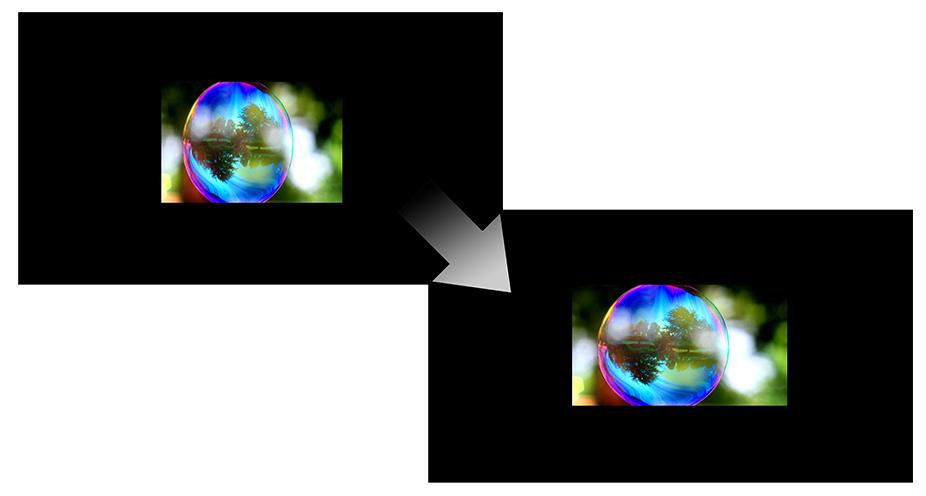
DSLR放大
配合数码单反使用。在预览和记录模式下都能自动提取相机监看输出的有效图像部分并放大至全屏显示。
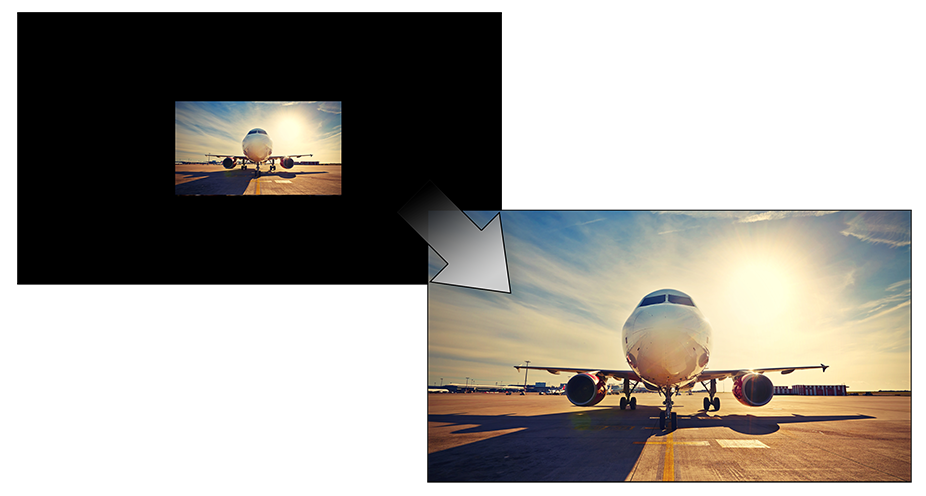
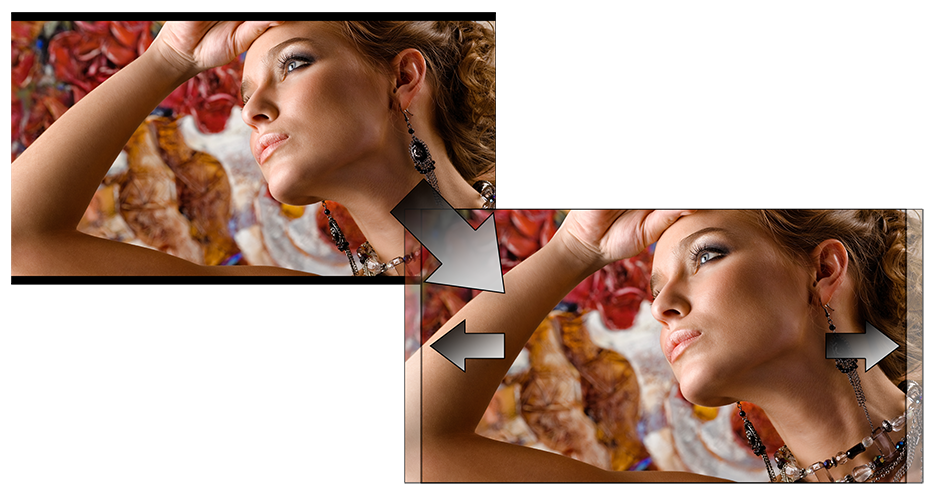
全屏
将输入的不满屏的信号进行拉伸处理至全屏,此时的信号宽高比例会改变,但此功能不会对信号进行裁切,有效保留了全部有效信号。


CX Scale
连接ARRI的CODEX相机的监视输出口时,只显示高清信号的有效图像部分,截去了周围黑色的部分。
过扫描
显示原始信号90%的图像,关闭时显示原始图像。


像素到像素
视频画面的主像素对应显示:当分辨率不同于面板的原始分辨率时,允许源的1:1和2:1像素到像素。此功能还能够缩放2K信号以适合或以1:1显示,并且能够从左向右移动,因此2K图像的任何部分都可以1:1显示。
1:1像素到像素(SD)
2:1像素到像素(SD)


1:1像素到像素(720p)
像素到像素(2K)


标清比例& PAL SD FHA
可在标清信号源的4:3 比例显示和16:9宽屏显示间切换。可与1:1像素到像素功能结合使用,以适当比例显示PAL SD FHA 信号。

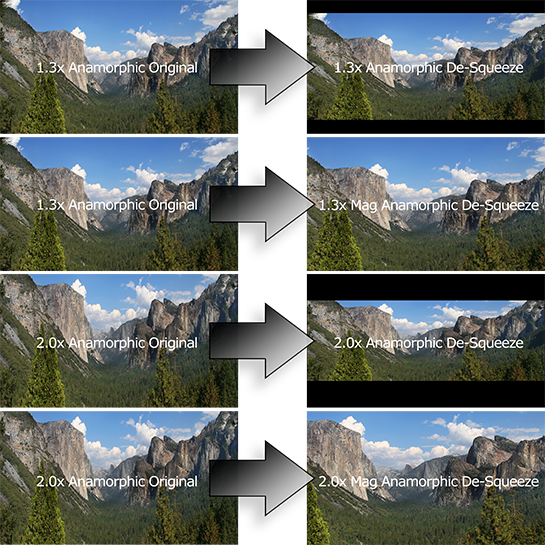
Anamorphic De-Squeeze
1.3x, 1.3x mag, 2.0x, and 2.0x mag 高清信号变形模式。

Blue Only, Red Only, Green Only, and Monochrome

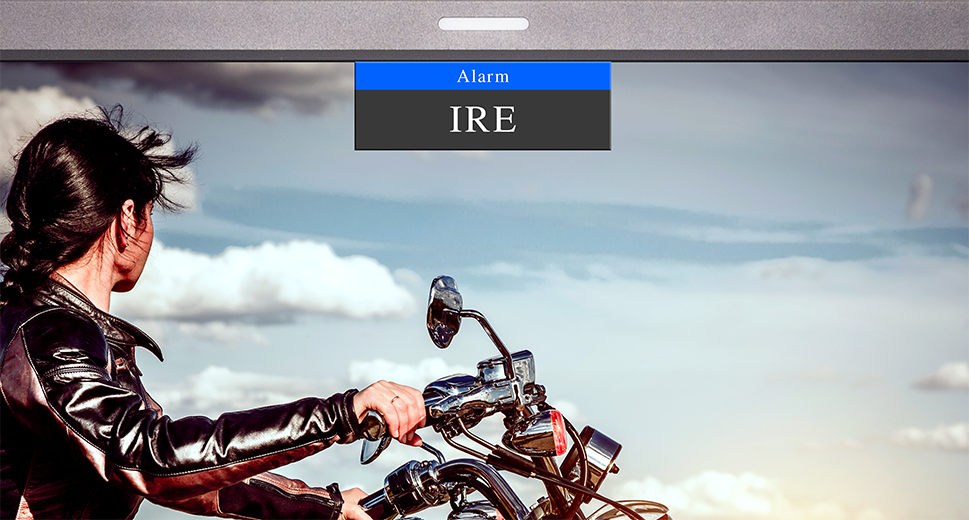
屏幕报警
在满足实际报警条件时才会出现报警窗口。包括IRE/RGB/IRE和RGB报警,黑场/蓝场/无信号安全播出视频报警,静音/相位异常安全播出报警。

行场延时(H/V delay)
显示输入信号的水平与垂直的消隐部分的数据。

AFD(有效格式信息解读)
自动识别并显示SDI视频中的描述信息,并标记出编码帧和活动图像的有效区域。
安全播出
适用于控制室和质控站的监视模式,可同时显示时码、源名信息、2个音频通道的音频表和报警信息。
UMD/OMD显示
手动或远程控制屏幕上显示的源名信息。



最大锐利度和辅助聚焦
可调节最大锐利度和对焦辅助观察模式。

LOG模式
Log,S-Log,S-Log2,S-Log3和BMD-Log监看模式,开启后恢复画面的正常gamma及色彩特性并提升显示画面的动态范围。
 Source 1
Source 1 Source 2
Source 23D Disparity
标记出SDI1 和 SDI2两路输入信号的差异,两路信号的帧频、分辨率必须相同,必须同步锁相。
静帧
随时捕捉并显示当前播放画面的一帧,再次按下即可恢复播放。
LED灯
允许用户关闭按键的LED灯,以便在黑暗环境中获得最佳观看效果。
亮度时间
可选亮屏时间,当指定的时间内没有信号时,监视器将进入低功耗待机模式。
控制
IP Remote Utility用于远程切换输入功能,使用Mac或PC的键盘,鼠标或控制面板浏览尊正监视器上的菜单。也适用于iOS设备。